<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>测试图片加载顺序</title>
<link rel="stylesheet" href="css/style.css" />
<script src="script/main.js"></script>
</head>
<body>
<div id="div1">
<img src="images/Div1.jpg" /></div>
<div id="div2">
<img src="images/Div2.jpg" /></div>
<div id="div3">
<img src="images/Div3.jpg" /></div>
<div id="script1">
</div>
<div id="script2">
</div>
<div>
<div id="cssContainer1">
<div id="cssContainer2" style="background-image: url('images/Css2.jpg')">
</div>
<script>inputImage("script2", "images/Script2.JPG")</script>
<div id="cssContainer3">
</div>
<script>inputImage("script1", "images/Script1.JPG")</script>
</div>
<div id="cssContainer4" style="background-image: url('images/Css4.jpg')">
</div>
<div id="div4">
<img src="images/Div4.jpg" /></div>
</div>
<div id="div5">
<img src="images/Div5.jpg" /></div>
<div id="div6">
<img src="images/Div6.jpg" /></div>
<div id="div7">
<img src="images/Div7.jpg" /></div>
<div id="div8">
<img src="images/Div8.jpg" /></div>
<div id="div9">
<img src="images/Div9.jpg" /></div>
<div id="div10">
<img src="images/Div10.jpg" /></div>
<div id="div11">
<img src="images/Div11.jpg" /></div>
<div id="div12">
<img src="images/Div12.jpg" /></div>
<style>
#cssContainer1
{
background-image: url("images/Css1.jpg");
}
</style>
</body>
</html>
inputImage方法是把一张图片插入一个Div中:
function inputImage(divid, imgpath) {
var divImage = document.getElementById(divid);
divImage.innerHTML = '<img src="' + imgpath + '" />';
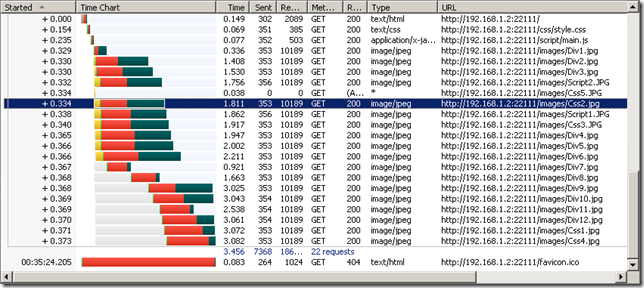
}IE7+HttpWatch:

这种情况用第三节的结论很容易说明:在<script>inputImage("script2", "images/Script2.JPG")</script>处,先执行脚本,加载图片Script2,然后加载在Script2之前的图片Css5(Css5是在外部Css文件中声明的,修饰的是cssContainer1的背景图片,由于后面还有内联的Style,所以这里Css5被IEAbort了)以及Css2,之后执行<script>inputImage("script1", "images/Script1.JPG")</script> 加载图片Script1,然后加载在Script1之前的图片Css3。接下来顺序加载内嵌图片以及背景图片。
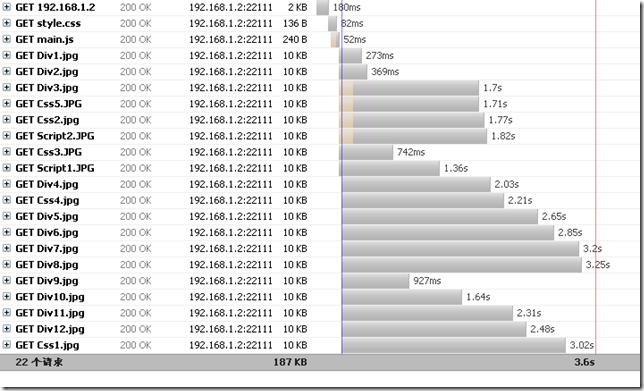
FF3.0+Firebug

这里可以看到与IE不同,Firefox是先加载背景图片再加载脚本插入的图片。结合第三节,可以认为Firefox把脚本插入的图片和背景图片作为相同加载顺序权值的图片看待,它们之间的加载顺序按照在页面上出现的先后安排。
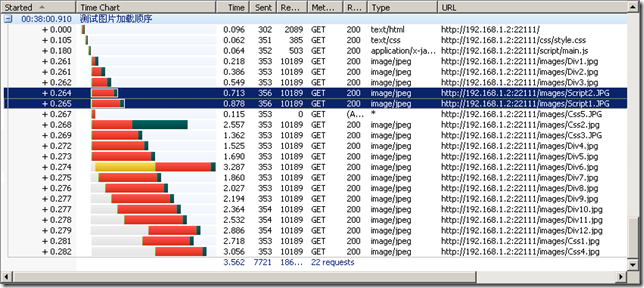
但有时在IE下会出现下面的情况:

这是什么原因呢?



 加好友
加好友  发短信
发短信



 Post By:2012/3/5 14:05:25 [只看该作者]
Post By:2012/3/5 14:05:25 [只看该作者]





 加好友
加好友  发短信
发短信



 Post By:2012/3/5 14:05:37 [只看该作者]
Post By:2012/3/5 14:05:37 [只看该作者]



