一、切片的“孪生兄弟” ——“spacer(分隔符).gif ”、“colspan”和“rowspan”
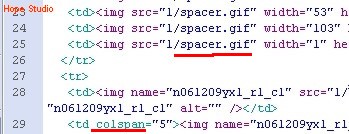
我们在FW或PS中,导出切片并输出html页面,然后用dw打开后,总会发现代码中有不少“spacer.gif”、“colspan”和“rowspan”的存在(如下图所示)。

图1
有不少朋友称之为切片生成的“垃圾代码”,于是总是想方设法地把它们删除。然而,有道是:“存在就是合理。”所谓的“垃圾代码”亦是如此,它们在维持页面的表格中发挥着极其重要的作用。“colspan”和“rowspan”分别是“列跨度”与“行跨度”,它们在表格中的起到合并单元格的作用,具体请观看flash教程(建议先用迅雷下载):http://www.pconline.com.cn/pcedu/sj/famous/fif/0505/flash/0514fifdw030903.swf
下面笔者仅对spacer.gif进行解说。
二、掀起“spacer.gif”的红盖头。
1.初说“spacer(分隔符).gif”——网页表格(table)的“骨架”。
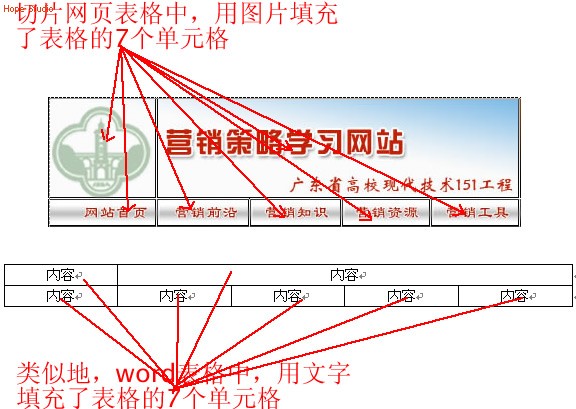
不客气地,可以这么说,spacer.gif是为了弥补切片输出网页时候的一个漏洞而产生的。其实,切片输出的网页实质上是一个(如果是“分段式切片”的话,则为多个)被分成若干个单元格的表格(table),只不过每个单元格都完全地被每一幅图片(即每一个切片)所填满而已,正如word中的一些填写了内容的表格。(如下图)

图2
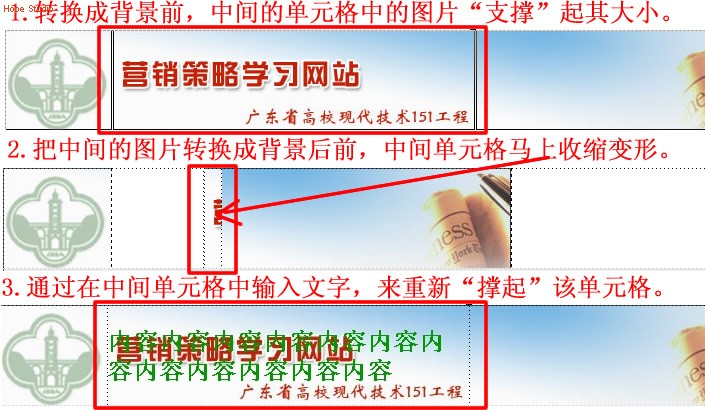
然而,值得注意的是,切片网页表格中的单元格是无法规定其宽度和高度的,它是按它其中的内容(即切片图片)来“支撑”和确定其大小的。而当我们把图片转换为背景时,图片在单元格中将会丧失“支撑”功能,从而导致该单元格“收缩”而变形,这是因为背景已经不是图片了,它是空的,没有内容的,它已经没有了支撑的功能(如下图)。

图3
而在一般情况下,我们在把图片转换为背景后,并没有出现图中单元格收缩变形的情况。原来,这就是spacer.gif的功劳。
2.识破“spacer(分隔符).gif”的庐山真面目。
经过前面的引入,或者大家对spacer.gif都只是有个模糊的概念,那么我们不妨先看看spacer.gif的庐山真面目。它其实是根目录文件夹下的images文件夹中,一个名为spacer.gif的图象文件。如果你用图象软件打开它的话,你看到的将会是一个点,因为它其实只是一个1*1px的小白色正方形。
而在dw中,我们也不妨来找找spacer.gif。在dw“拆分”状态下,鼠标点击代码中有“spacer.gif”的一行,然后就可以在“设计”框中看到它了(如下图)(有时因为被拉伸,所以宽度增大,不再是1*1px)。

图4
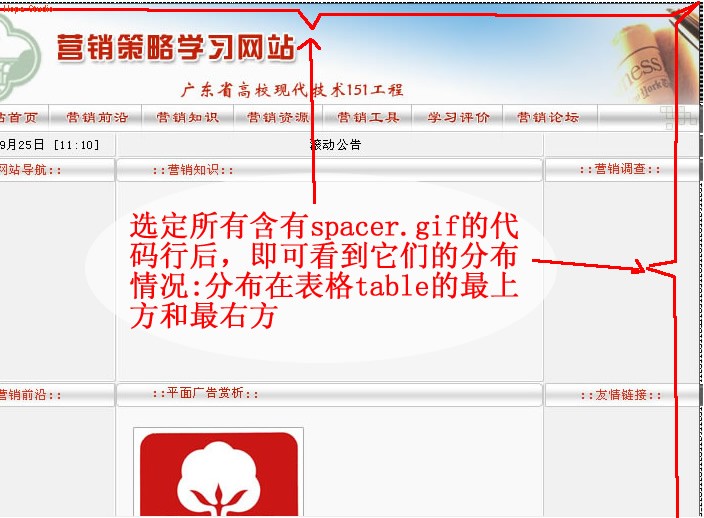
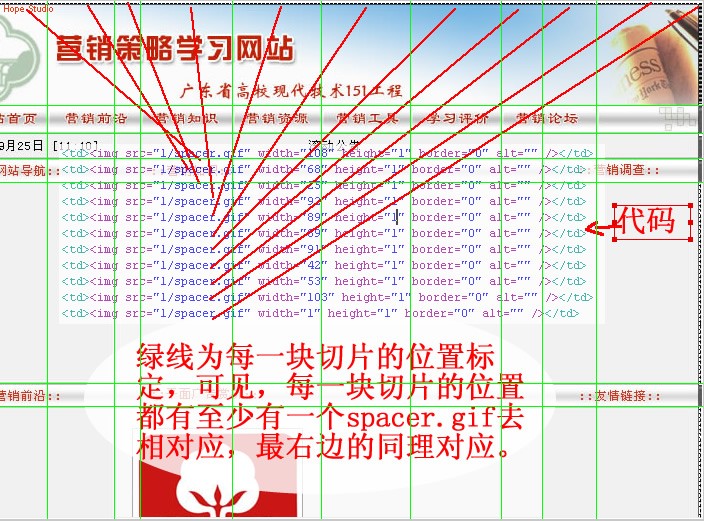
同法通过观察所有的spacer.gif,我们发现是它们是分布在一个表格(table)的最上方和最右方的,并且它们与页面中的每一块切片图片的位置都是相互对应的。(如下图)

图5

图6
3.再说“spacer(分隔符).gif”——网页表格(table)的“骨架”。
通过图解,相信大家已经清楚spacer.gif的作用了——它起着支撑网页表格大小的作用。我们从fw或ps中所输出的切片(上文说过,那是一个用单元格放图片的表格),其并非通过规定table(包括其中的单元格)的宽(weight)和高(height)的属性、而是通过表格最上方和最右方的spacer.gif来规定表格大小的;当然,每一个spacer.gif都是按照每个切片的大小量体订造的。
其实说白了,就是所输出的切片表格(包括其中的单元格)的默认大小都只是1*1px,而把表格支撑起成为一个远大于1*1px的页面的,是其幕后功臣——spacer(分隔符).gif。
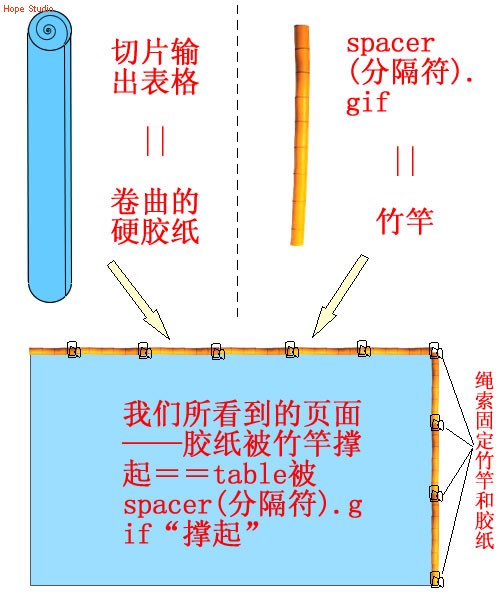
不妨再打一个比方,切片输出的表格页面相当于是一张卷曲的硬胶纸,自然状态下它是卷起来的,这就对应于表格原本都是取默认值1*1px的。而spacer(分隔符).gif相当于是一些竹竿,其通过固定卷曲硬胶纸的两条邻边,从而使硬胶纸平整地摊开来(如下图),这就是我们所看到的页面。

图7
所以,在我们删除所有spacer(分隔符).gif后,然后把切片图片转换为背景时,该表格的单元格便失去了所有支撑,于是便被打回原型,变回原来“卷曲的硬胶纸”——单元格“收缩”变形回1*1px(如下图)。这就是spacer(分隔符).gif的功能和作用。

图8
4.表格撑破的罪魁祸首。
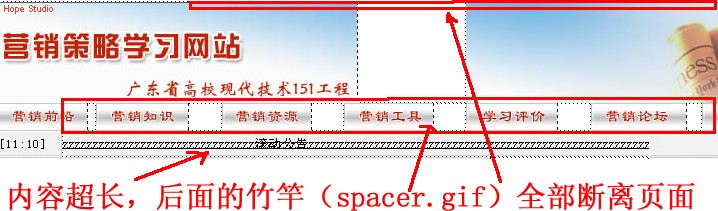
说到这里,spacer(分隔符).gif为什么是表格撑破的罪魁祸首这个问题已经是不言而喻的了。我们不妨用回刚才那个胶纸和竹竿的比方,“撑破”就是在某一个单元格中所输入的内容超过了spacer.gif的长度,使捆缚在胶纸和竹竿上的绳索被拉断,而竹竿与竹竿之间是环环相扣的,一个断离了,导致后面的竹竿也跟着断离胶纸(如下图)。

图9
三、从源头查杀——封锁“spacer(分隔符).gif”、“colspan”和“rowspan”。
有时,在实际情况中,我们须要把spacer(分隔符).gif删除,以免它影响页面的外观和布局,如分段式切片。而且,有不少朋友为了网页代码的干净,总是不愿意看到spacer(分隔符).gif、colspan和rowspan的存在。其实正如师兄经常指导我们所说的:“切片要切得有技巧,并且要切得规范,这样就可以减少甚至避免“垃圾代码”的产生。”然而在实际情况中,有时的确很难切得十分规范的。
其实,除了在dw中删除“垃圾代码”这个方法外,我们不妨从源头开始查杀,也就是说在fw或ps输出切片的时候,不让spacer(分隔符).gif、colspan和rowspan代码导出。而页面表格在它们不存在的情况下,为防止上面所说到的——在把切片图片转换为背景的时候会使表格中单元格收缩变形的问题,我们其实还可以手动地在dw中编辑代码:到页面的每个里面,用宽度(weight)和高度(height)规定其大小,这样表格不再需要spacer(分隔符).gif来支撑其大小了。
作者:张俊
[此贴子已经被作者于2010-11-25 13:08:47编辑过]



 加好友
加好友  发短信
发短信



 Post By:2010/11/25 13:08:01 [只看该作者]
Post By:2010/11/25 13:08:01 [只看该作者]



