face7|前有座山|陈新华||实例说明
制作一本可以翻页的书,讲述一个古老的故事。
有关知识
隐形按钮,tellTarget的应用,对象的缩放、变形及中心点编辑,关键帧动画等。
制作过程
步骤1:打开flash MX,按Ctrl+M,在电影属性对话框设置播放速度:18fps;大小:450px*300px;背景颜色:白色。
步骤2:从菜单栏中选择插入>添加符号(Insert>New Symbol),在出现的对话框中选图像(Graphic),命名为cover,用绘图工具在舞台画一本书的封面,左上角对齐舞台的中心点,如图1所示。
图1制作图书封面
步骤3:制作书的内页。新建图像符号page,用矩形工具绘制大小和cover相等的矩形, 左上角对齐舞台的中心点。
步骤4:新建隐形按钮button, 选取Hit帧,按F6插入一个关键帧,在舞台用矩形工具画一长方形,如图2所示。
图2制作隐形按钮
步骤5:新建电影片断pages,新建book层,将第1帧设为空白帧(blank keyframe),Actions设置为停止(stop)。
在第2帧处按F7插入空关键帧,将图像cover放置在舞台内,左上角和舞台中心点对齐。
在第3帧处按F7插入空关键帧,将图像page放置在舞台内,并和图像cover对齐。
在第8帧按F5插入帧,使book层的帧长度为8帧,如图3所示。
图3制作层book,对齐中心点
步骤6:新建button&page层,放置在book层上面,同样将第1帧设为空白帧,在第2帧处插入关键帧,将隐形按钮button放置在层中,并利用缩放工具将按钮大小拉伸为和cover同样大小并覆盖在cover上方。
在3,4,5,6,7,8帧处分别建立关键帧,用文字工具写上书的页数1, 2, 3, 4, 5, 6。如图4所示。
图4给电影加上隐形按钮和页数
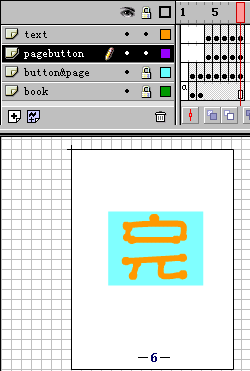
步骤7:新建text层和pagebutton层,其中text层加入文字,而pagebutton层放入对应的按钮。在第4、第5帧处建立关键帧,制作书本的向后翻页按钮next; 在第5、第7帧处建立关键帧,制作书本的向前翻页按钮pre;在第8帧处建立按钮close,作用是当按下此按钮,书本关上,返回到初始状态。如图5所示。
图5建立关闭书本按钮
步骤8:新建电影片断book,帧长度为37帧。增加cover层,将图像cover放置在舞台内,左上角和舞台中心点对齐。第2至37帧为空白帧。如图6所示。
步骤9:新建rightflip层,将电影片断pages放置在舞台内,和舞台中心点对齐。在属性面板将其命名为rightflip。如图6所示。
图6 rightflip的位置
提示:因为电影片断pages第一帧为空白帧,所以在舞台上只能看到一个小空心圆。
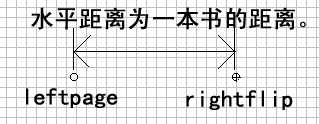
步骤10:在rightflip层下新建leftpage层。将电影片断pages放置在舞台内,并在Instance面板将其命名为leftpage,如图7所示。
图7放置rightpage
提示:leftpage水平方向和rightflip平行,并相距一本书的距离。也就是当这本书打开以后,左边的效果要由leftpage完成,所以位置一定要放好.。
步骤11:在rightflip层上方新建leftflip层。将电影片断pages放置在舞台内,和rightflip对齐,并将其命名为leftflip,这个层主要是用来表现翻页效果。
提示:因为电影片断pages第一帧是空白帧,表现在层中是一个小空心圆,效果很不直观,这时如果先将pages的第1帧删除,就能更直观的调整效果了(光盘中的d.fla为已删除第1帧的源程序),当然在做好电影片断book后,别忘了再将第1帧还原为空白帧。如图8所示。
图8好象两本书并排,效果更直观
选中第2帧、第9帧,按F6将其分别设为关键帧。在Transform面板,将第9帧处的pages的水平缩放设置为85%,垂直变形设置为-85,如图9所示。
图9设置变形
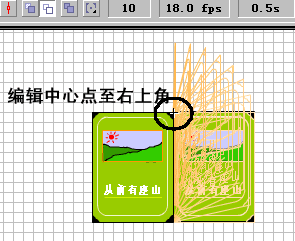
在第10帧建立空关键帧,将电影片断pages放置在舞台上,水平方向和第2帧对齐,垂直方向在第2帧的左边一本书的距离,选择修改>变形>编辑中心点(Modify>Transform>Edit center)命令,将pages的中心点移至右上角,如图10所示。
图10编辑中心点
选中第18,19,20,29帧,按F6建立关键帧。
将第10,第29帧处pages的Transform设置为:水平缩放85%;垂直变形85。如图11所示。
图11设置Trnsform
将第19帧的pages拖放在舞台外。
拷贝第9帧至30帧;拷贝第2帧至36帧;拷贝第19帧至37帧。
第36帧处pages的Transform设置为:水平缩放95%;.垂直变形-10。
在Frame面板中,将第2至9,10至18,20至29,30至36帧的渐变设置为移动(Motion),如图12所示。
图12产生移动渐变
新建Actions层,在第1,2,10,18,19,20,29,37帧处建立关键帧,并分别设置其Actions:
第1帧:
stop ();
tellTarget ("rightflip") {
nextFrame ();
}
停止
告知目标(“rightflip”)
跳至下一帧
第2帧:
tellTarget ("rightflip") {
nextFrame ();
}
tellTarget ("rightflip") {
nextFrame ();
}
tellTarget ("leftflip") {
nextFrame ();
}
告知目标(“rightflip”)
跳至下一帧
告知目标(“rightflip”)
跳至下一帧
告知目标(“leftflip”)
跳至下一帧
第10帧:
tellTarget ("leftflip") {
nextFrame ();
}
告知目标(“leftflip”)
跳至下一帧
第18帧:
tellTarget ("leftpage") {
nextFrame ();
}
tellTarget ("leftpage") {
nextFrame ();
}
告知目标(“leftpage”)
跳至下一帧
告知目标(“leftpage”)
跳至下一帧
第19帧:
stop ();
停止
第20帧:
tellTarget ("leftpage") {
prevFrame ();
}
tellTarget ("leftpage") {
prevFrame ();
}
告知目标(“leftpage”)
跳至上一帧
告知目标(“leftpage”)
跳至上一帧
第29帧:
tellTarget ("leftflip") {
prevFrame ();
}
告知目标(“leftflip”)
跳至上一帧
第37帧:
tellTarget ("leftflip") {
prevFrame ();
}
stop ();
tellTarget ("rightflip") {
prevFrame ();
}
tellTarget ("rightflip") {
prevFrame ();
}
告知目标(“leftflip”)
跳至上一帧
停止
告知目标(“rightflip”)
跳至上一帧
告知目标(“rightflip”)
跳至上一帧
步骤12:回到电影片断pages,在层button&page的第2帧处,将按钮button的Actions设置为:
on (release) {
tellTarget ("..") {
gotoAndPlay (2);
}
}
当鼠标放开
告知目标(“..”)
跳至并播放帧(2)
提示:因在电影片断book中使用pages,所以告知目标(“..”)表示告知电影片断book。
步骤13:在pagebutton层,分别设置按钮的Actions。
第3帧按钮next的Actions:
on (release) {
tellTarget ("..") {
gotoAndPlay (2);
}
}
当鼠标放开
告知目标(“..”)
跳至并播放帧2
第4帧按钮pre的Actions:
on (release) {
tellTarget ("..") {
gotoAndPlay (20);
}
}
当鼠标放开
告知目标(“..”)
跳至并播放帧20
第5帧按钮next的Actions:
on (release) {
tellTarget ("..") {
gotoAndPlay (2);
}
}
当鼠标放开
告知目标(“..”)
跳至并播放帧2
第6帧按钮pre的Actions:
on (release) {
tellTarget ("..") {
gotoAndPlay (20);
}
}
当鼠标放开
告知目标(“..”)
跳至并播放帧20
第7帧按钮close的Actions:
on (release) {
tellTarget ("../leftpage") {
gotoAndStop (1);
}
tellTarget ("../leftflip") {
gotoAndStop (2);
}
tellTarget ("../rightflip") {
gotoAndStop (4);
}
tellTarget ("..") {
gotoAndPlay (32);
}
}
当鼠标放开
告知目标(“../leftpage”)
跳至并停止帧1
告知目标(“../leftflip”)
跳至并停止帧2
告知目标(“../rightflip”)
跳至并停止帧4
告知目标(“..”)
跳至并播放帧32
这样,当按下按钮 next时产生向后翻页动作;当按下按钮pre时,产生向前翻页动作;按下按钮close时,回到初始状态。
步骤14:回到场景中,将电影片断book放置在场景中,摆放好位置,.如图13所示。
图13将电影片断拖入场景
步骤15:现在可以按Ctrl+Enter测试效果,如图14所示。
图14 点击即可演示效果
当然输出效果是在内页里是添加了一些图形后的形成的,可以在电影片断pages中另放一些画面,以表达一个完整的故事,页数也可以设定。
实例说明
制作一本可以翻页的书,讲述一个古老的故事。
有关知识
隐形按钮,tellTarget的应用,对象的缩放、变形及中心点编辑,关键帧动画等。
制作过程
步骤1:打开flash MX,按Ctrl+M,在电影属性对话框设置播放速度:18fps;大小:450px*300px;背景颜色:白色。
步骤2:从菜单栏中选择插入>添加符号(Insert>New Symbol),在出现的对话框中选图像(Graphic),命名为cover,用绘图工具在舞台画一本书的封面,左上角对齐舞台的中心点,如图1所示。

图1制作图书封面
步骤3:制作书的内页。新建图像符号page,用矩形工具绘制大小和cover相等的矩形, 左上角对齐舞台的中心点。
步骤4:新建隐形按钮button, 选取Hit帧,按F6插入一个关键帧,在舞台用矩形工具画一长方形,如图2所示。

图2制作隐形按钮
步骤5:新建电影片断pages,新建book层,将第1帧设为空白帧(blank keyframe),Actions设置为停止(stop)。
在第2帧处按F7插入空关键帧,将图像cover放置在舞台内,左上角和舞台中心点对齐。
在第3帧处按F7插入空关键帧,将图像page放置在舞台内,并和图像cover对齐。
在第8帧按F5插入帧,使book层的帧长度为8帧,如图3所示。

图3制作层book,对齐中心点
步骤6:新建button&page层,放置在book层上面,同样将第1帧设为空白帧,在第2帧处插入关键帧,将隐形按钮button放置在层中,并利用缩放工具将按钮大小拉伸为和cover同样大小并覆盖在cover上方。
在3,4,5,6,7,8帧处分别建立关键帧,用文字工具写上书的页数1, 2, 3, 4, 5, 6。如图4所示。

图4给电影加上隐形按钮和页数
步骤7:新建text层和pagebutton层,其中text层加入文字,而pagebutton层放入对应的按钮。在第4、第5帧处建立关键帧,制作书本的向后翻页按钮next; 在第5、第7帧处建立关键帧,制作书本的向前翻页按钮pre;在第8帧处建立按钮close,作用是当按下此按钮,书本关上,返回到初始状态。如图5所示。

图5建立关闭书本按钮
步骤8:新建电影片断book,帧长度为37帧。增加cover层,将图像cover放置在舞台内,左上角和舞台中心点对齐。第2至37帧为空白帧。如图6所示。
步骤9:新建rightflip层,将电影片断pages放置在舞台内,和舞台中心点对齐。在属性面板将其命名为rightflip。如图6所示。

图6 rightflip的位置
提示:因为电影片断pages第一帧为空白帧,所以在舞台上只能看到一个小空心圆。
步骤10:在rightflip层下新建leftpage层。将电影片断pages放置在舞台内,并在Instance面板将其命名为leftpage,如图7所示。

图7放置rightpage
提示:leftpage水平方向和rightflip平行,并相距一本书的距离。也就是当这本书打开以后,左边的效果要由leftpage完成,所以位置一定要放好
.
。
步骤11:在rightflip层上方新建leftflip层。将电影片断pages放置在舞台内,和rightflip对齐,并将其命名为leftflip,这个层主要是用来表现翻页效果。
提示:因为电影片断pages第一帧是空白帧,表现在层中是一个小空心圆,效果很不直观,这时如果先将pages的第1帧删除,就能更直观的调整效果了(光盘中的d.fla为已删除第1帧的源程序),当然在做好电影片断book后,别忘了再将第1帧还原为空白帧。如图8所示。

图8好象两本书并排,效果更直观
选中第2帧、第9帧,按F6将其分别设为关键帧。在Transform面板,将第9帧处的pages的水平缩放设置为85%,垂直变形设置为-85,如图9所示。

图9设置变形
在第10帧建立空关键帧,将电影片断pages放置在舞台上,水平方向和第2帧对齐,垂直方向在第2帧的左边一本书的距离,选择修改>变形>编辑中心点(Modify>Transform>Edit center)命令,将pages的中心点移至右上角,如图10所示。

图10编辑中心点
选中第18,19,20,29帧,按F6建立关键帧。
将第10,第29帧处pages的Transform设置为:水平缩放85%;垂直变形85。如图11所示。

图11设置Trnsform
将第19帧的pages拖放在舞台外。
拷贝第9帧至30帧;拷贝第2帧至36帧;拷贝第19帧至37帧。
第36帧处pages的Transform设置为:水平缩放95%;
.
垂直变形-10。
在Frame面板中,将第2至9,10至18,20至29,30至36帧的渐变设置为移动(Motion),如图12所示。

图12产生移动渐变
新建Actions层,在第1,2,10,18,19,20,29,37帧处建立关键帧,并分别设置其Actions:
第1帧:
stop ();
tellTarget ("rightflip") {
nextFrame ();
}
停止
告知目标(“rightflip”)
跳至下一帧
第2帧:
tellTarget ("rightflip") {
nextFrame ();
}
tellTarget ("rightflip") {
nextFrame ();
}
tellTarget ("leftflip") {
nextFrame ();
}
告知目标(“rightflip”)
跳至下一帧
告知目标(“rightflip”)
跳至下一帧
告知目标(“leftflip”)
跳至下一帧
第10帧:
tellTarget ("leftflip") {
nextFrame ();
}
告知目标(“leftflip”)
跳至下一帧
第18帧:
tellTarget ("leftpage") {
nextFrame ();
}
tellTarget ("leftpage") {
nextFrame ();
}
告知目标(“leftpage”)
跳至下一帧
告知目标(“leftpage”)
跳至下一帧
第19帧:
stop ();
停止
第20帧:
tellTarget ("leftpage") {
prevFrame ();
}
tellTarget ("leftpage") {
prevFrame ();
}
告知目标(“leftpage”)
跳至上一帧
告知目标(“leftpage”)
跳至上一帧
第29帧:
tellTarget ("leftflip") {
prevFrame ();
}
告知目标(“leftflip”)
跳至上一帧
第37帧:
tellTarget ("leftflip") {
prevFrame ();
}
stop ();
tellTarget ("rightflip") {
prevFrame ();
}
tellTarget ("rightflip") {
prevFrame ();
}
告知目标(“leftflip”)
跳至上一帧
停止
告知目标(“rightflip”)
跳至上一帧
告知目标(“rightflip”)
跳至上一帧
步骤12:回到电影片断pages,在层button&page的第2帧处,将按钮button的Actions设置为:
on (release) {
tellTarget ("..") {
gotoAndPlay (2);
}
}
当鼠标放开
告知目标(“..”)
跳至并播放帧(2)
提示:因在电影片断book中使用pages,所以告知目标(“..”)表示告知电影片断book。
步骤13:在pagebutton层,分别设置按钮的Actions。
第3帧按钮next的Actions:
on (release) {
tellTarget ("..") {
gotoAndPlay (2);
}
}
当鼠标放开
告知目标(“..”)
跳至并播放帧2
第4帧按钮pre的Actions:
on (release) {
tellTarget ("..") {
gotoAndPlay (20);
}
}
当鼠标放开
告知目标(“..”)
跳至并播放帧20
第5帧按钮next的Actions:
on (release) {
tellTarget ("..") {
gotoAndPlay (2);
}
}
当鼠标放开
告知目标(“..”)
跳至并播放帧2
第6帧按钮pre的Actions:
on (release) {
tellTarget ("..") {
gotoAndPlay (20);
}
}
当鼠标放开
告知目标(“..”)
跳至并播放帧20
第7帧按钮close的Actions:
on (release) {
tellTarget ("../leftpage") {
gotoAndStop (1);
}
tellTarget ("../leftflip") {
gotoAndStop (2);
}
tellTarget ("../rightflip") {
gotoAndStop (4);
}
tellTarget ("..") {
gotoAndPlay (32);
}
}
当鼠标放开
告知目标(“../leftpage”)
跳至并停止帧1
告知目标(“../leftflip”)
跳至并停止帧2
告知目标(“../rightflip”)
跳至并停止帧4
告知目标(“..”)
跳至并播放帧32
这样,当按下按钮 next时产生向后翻页动作;当按下按钮pre时,产生向前翻页动作;按下按钮close时,回到初始状态。
步骤14:回到场景中,将电影片断book放置在场景中,摆放好位置,
.
如图13所示。

图13将电影片断拖入场景
步骤15:现在可以按Ctrl+Enter测试效果,如图14所示。
图14 点击即可演示效果
当然输出效果是在内页里是添加了一些图形后的形成的,可以在电影片断pages中另放一些画面,以表达一个完整的故事,页数也可以设定。
|2007-8-23 11:07:41




 加好友
加好友  发短信
发短信
 天之飞雪
天之飞雪
 Post By:2007/12/28 [只看该作者]
Post By:2007/12/28 [只看该作者]



